



Um die Pflege zu erleichtern, ist der neue Server von Grund auf modular aufgebaut. Das mag am Anfang etwas verwirrend wirken, hat aber den Vorteil, dass man in den meisten Fällen an einer einzigen Stelle etwas verändern kann, das dann über die gesamte Site hinweg wirksam wird. Die Konstruktion basiert auf PHP-Includes (Dateien, die andere Dateien einschließen) und funktioniert technisch gesehen folgendermaßen:

Include-Architektur
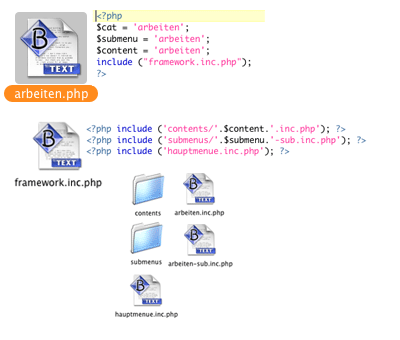
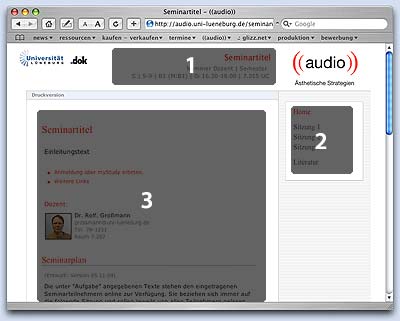
Über den Browser wird z.B. die Seite arbeiten.php angefragt, die auf der obersten Verzeichnisebene liegt. In dieser Datei (und in jeder anderen Datei auf der obersten Verzeichnisebene, die nur das Suffix .php hat) stehen drei Variablen (die mit den $-Zeichen) und die Aufforderung, die Datei framework.inc.php einzuschließen. Den Variablen wird im Quelltext der arbeiten.php jeweils ein Textbrocken zugewiesen, und zwar eine Hauptkategorie, (Variable $cat), eine Kategorie, die festlegt, welches von den linken Submenüs geladen werden soll (Variable $submenu), und die Variable $content, die bestimmt, welcher Inhalt geladen werden soll. Nun wird serverseitig die Datei framework.inc.php eingeschlossen. Die framework.inc.php beinhaltet alle gleichbleibenden Konstruktionselemente, den 'Rahmen' der Site, also Hintergründe, Logos, Bereiche, Stylesheets etc. Wenn ihr die Seite nicht komplett umbauen wollt, braucht sie euch eigentlich nicht zu interessieren. Wichtig zum Verständnis ist nur, dass sie die die Variablen aus der arbeiten.php an verschiedenen Stellen schon erwartet. Sie vervollständigt mit ihnen zunächst einmal den include-Pfad zum jeweiligen Submenü und den include-Pfad zum jeweiligen Inhalt und schließt die entsprechenden Dateien ein (in unserem Beispiel die submenus/arbeiten-sub.inc.php sowie die contents/arbeiten.inc.php). Darüberhinaus benutzt sie die Variablen $cat und $content für die Breadcrumb-Funktionalität des Haupt-und Submenüs. Der Server hat nun alle diese verstreuten Dateien mit Hilfe von PHP in der arbeiten.php zu einer einzigen XHTML-Datei zusammengebastelt, die er an den Browser schickt. Das könnt Ihr leicht überprüfen, indem Ihr im Browser mit der rechten Maustaste den Quelltext der Seite aufruft.
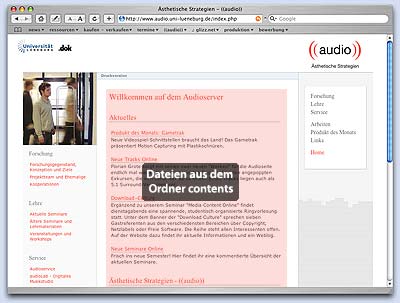
In den allermeisten Fällen, nämlich bei der Modifikation und Ergänzung bestehender Seiten, brauchen Euch nur die Dateien im Ordner contents zu interessieren. Sie beinhalten alles, was im mittleren Bereich der Seite zu sehen ist.

Der contents-Bereich des Audioservers
Um hier keinen Mist zu bauen, muss man ein paar Sachen auf dem Zettel haben.
Mit der neuen Version ist der Audioserver auf XHTML umgestellt. Die Unterschiede zwischen XHTML und normalem HTML sind nicht gravierend, man muss sie aber kennen, um valide Dokumente erstellen zu können. Eine Zusammenfassung der Unterschiede stellt selfHTML bereit. Für den Audioserver sind vor allem folgende Unterschiede relevant:
Wenn Ihr die bestehende Struktur erweitern müsst, so wird dies in den allermeisten Fällen ab der zweiten Hierarchieebene geschehen, das heißt: Die Seite wird als Unterseite einer der Hauptkategorien im rechten Haupmenü laufen. In diesem Fall muss eine Manteldatei, eine content-Seite und ein Submenüpunkt hinzugefügt werden (zum Beispiel regelmäßig beim 'Produkt des Monats'). Das Erstellen von eigenständigen Seminarwebseiten wird im nächsten Punkt abgehandelt. Sollte der unwahrscheinliche Fall auftreten, dass die Struktur der Hauptseite um einen kompletten Hauptmenüpunkt erweitert werden muss, so könnt ihr euch an der dort beschrieben Vorgehensweise zum Erstellen von Hauptmenüpunkten orientieren. Im Folgenden beschreibe ich Schritt für Schritt das Erstellen einer 'Produkt des Monats' Seite, bei der zusätzlich noch zwei Sonderfälle auftreten: Es wird ein Bild für die obere linke Anzeige mit eingebunden und eine 'Containerdatei' editiert, die ein PDM als aktuell festlegt.
Im Ordner seminarwebseiten findet ihr einen Ordner, der AAA-vorlage heißt. Er soll als ebensolche dienen, um auf seiner Basis komplette Webseiten für Seminare relativ komfortabel erstellen zu können. Diese Vorlage ist außerdem eine erster Schritt in Richtung visueller Konsistenz des Audio-Internetauftritts. Inhaltlich läßt sie trotzdem alle Freiheiten. Auch diese Gebrauchsanweisung basiert darauf.

Seminarwebseite, Grundaufbau
Im Grunde handelt es sich um eine abgespeckte Version des 'großen' Audioservers. Alle Themen in dieser Gebrauchsanweisung bis auf 'Seite hinzufügen' lassen sich darauf übertragen. In diesem einen Punkt gibt es aber eben kleine Unterschiede, darum folgt gleich nochmal ein Schritt-für-Schritt Anleitung.
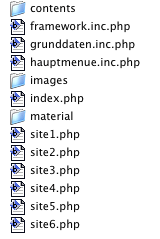
 Kurz zum Datei- und Ordnersystem: Die Manteldatei index.php ist die standardisierte Startseite. Der Vorlage habe ich außerdem Manteldateien für 15 Seminarsitzungen beigelegt (index.php und site1.php-site14.php, so ist es prinzipiell möglich, für jede Seminarsitzung eine einzelne Unterseite anzulegen) sowie eine Manteldatei für die Literaturliste. Alle in der Seite angezeigten Bilder kommen in den Ordner images und werden entsprechend referenziert! Bitte beachtet die Regeln für Bilder! Alle Materialien wie PDFs oder Soundbeispiele kommen in den Ordner material. Dieser Ordner kann dann separat vom restlichen Inhalt geschützt werden (siehe unten). Genug Regeln, ab auf die Baustelle.
Kurz zum Datei- und Ordnersystem: Die Manteldatei index.php ist die standardisierte Startseite. Der Vorlage habe ich außerdem Manteldateien für 15 Seminarsitzungen beigelegt (index.php und site1.php-site14.php, so ist es prinzipiell möglich, für jede Seminarsitzung eine einzelne Unterseite anzulegen) sowie eine Manteldatei für die Literaturliste. Alle in der Seite angezeigten Bilder kommen in den Ordner images und werden entsprechend referenziert! Bitte beachtet die Regeln für Bilder! Alle Materialien wie PDFs oder Soundbeispiele kommen in den Ordner material. Dieser Ordner kann dann separat vom restlichen Inhalt geschützt werden (siehe unten). Genug Regeln, ab auf die Baustelle.
Im ersten Punkt findet ihr eine Tabelle mit allen Styles, die weitgehend frei kombinierbar sind. Ich habe in dieser Tabelle absichtlich die Styles rausgelassen, die nur in Modulen, also in einer Kombination von bestimmten Tags vorkommen dürfen. Diese sind im dritten Punkt 'Module' nochmal aufgelistet. Die korrekte Verwendung von Bildern wird in Punkt Zwei erläutert. Wenns Probleme gibt: fragt mich!
 Timo Meisel
Timo Meisel
timo.meisel@glizz.net
Tel. 0178/7854168
zuhause 040/41929663
Die Tabelle solltet ihr am besten im Querformat auf dem Farblaser ausdrucken. Fühlt euch frei, vor allem den Text umzuschreiben und zu ergänzen, um Verständnisprobleme rauszukriegen.
Ganz vorweg: Bilder im Hauptserver liegen immer im Ordner images/content-images, Bilder in den Seminarwebseiten liegen immer im Ordner images! Auf dem Audioserver gibt es zwei Möglichkeiten mit verschiedenen Varianten, um Bilder einzubinden. Damit sind wir dann auch ganz schnell bei den Modulen. Eine Möglichkeit ist, ein relativ großes Bild mittig in einen Fließtext zu platzieren, so dass der Textfluss unterbrochen wird. Das sieht so aus:
Bildunterschrift
Das Bild ist in diesem Fall 400 Pixel breit und hat die Klasse content. Man unterbricht den Textfluss, indem man den Paragrafen schließt und fügt folgenden Code ein, bei dem dann die Quelle und sonstige Daten entsprechend angepasst werden:
<img class="center" src="x" alt="Textbeschreibung des Bildes" />
<p class="unterbild">Bildunterschrift</p>
Die zweite Möglichkeit ist, dass der Text rechts um ein Bild herumfließt. Das ist zum Beispiel beim Ansprechpartner so, oder bei der Liste mit Bildern auf der Audiolab Seite, oder auf der Workshop-Archiv Seite. Mehr zu diesen Sachen bei den konkreten Modulen. Das Bild hat hier die Klasse content und kann eine beliebige (sinvolle!) Breite und Höhe haben. Es wird in den entsprechenden Paragrafen eingeschlossen. Man kann sowohl den Standardparagrafen p für Fließtext als auch den kleineren Paragrafen p class="kleiner" benutzen. Der Code:
<p><img class="content" src="x" alt="Textbeschreibung des Bildes" />Text</p>
Ganz wichtig: Wenn der der Text nicht lang genug ist, um das gesamte Bild zu umfliessen, muss unbedingt folgender Tag hinter den geschlossenen Paragrafen gehängt werden: <br style="clear: both;" /> Dieser Tag sorgt dafür, dass nach dem Bild auf jeden Fall umgebrochen wird. Wenn er nicht benutzt wird, kann es sein, dass selbst Überschriften rechts am Bild vorbeifließen, dass die Abstände nicht mehr stimmen und ähnliche fiese Sachen!
 Dr. Rolf. Großmann
Dr. Rolf. Großmann
grossmann@uni-lueneburg.de
Tel. 78-1231
Raum 7.207
<h3>Ansprechpartner</h3>
<p class="ansprechpartner">
<img class="content" src="/images/content-images/portrait-xyz.jpg" alt="Name des Ansprechpartners" />
<span class="partner">Dr. Rolf. Großmann</span><br />
<a href="mailto:grossmann@uni-lueneburg.de">grossmann@uni-lueneburg.de</a><br />
Tel. 78-1231<br />
Raum 7.207
</p>
 Steinberg Cubase SX 2 (Windows XP / Mac OS X),
Emagic Logic Platinum 6 (Mac OS X),
Ableton Live 3 (Windows XP und Mac OS X)
Steinberg Cubase SX 2 (Windows XP / Mac OS X),
Emagic Logic Platinum 6 (Mac OS X),
Ableton Live 3 (Windows XP und Mac OS X)
<h3>Listenpunktüberschrift</h3>
<p class="kleiner">
<a href="images/content-images/x-big.jpg"><img class="content" src="images/content-images/x.jpg" alt="Textbeschreibung des Bildes" /></a>Beschreibungstext
</p>
<br style="clear:both;" />
Beschreibung.
<h3>Seminartitel</h3>
<div class="unterzeile">Seminardaten</div>
<p class="kleiner">Beschreibung.</p>
<p class="www"><a href="link" title="Ziel" onclick="window.open(this.href,'_blank');return false;"> ggf. Link zur Seminarwebseite</a></p>
Beschreibung.
<h3>Titel Künstlerische Arbeit</h3>
<div class="unterzeile">Arbeit von Produzent</div>
<p class="kleiner">Beschreibung.</p>
<p class="www"><a href="link" title="Ziel" onclick="window.open(this.href,'_blank');return false;"> Dokumentations-Website</a></p>
Beschreibungstext.
RealAudio | MP3 [41 MB] | Ogg Vorbis [49.4 MB] | WMA [56.4 MB]
<h3>Autor: Track</h3>
<p class="kleiner">Beschreibungstext.</p>
<p class="audio"><a href="/audio1/autor_track.ram" title="vorhören">RealAudio</a><a href="/audio1/autor_track.mp3" title="runterladen"> | MP3 [41 MB]</a> <a href="/audio1/autor_track.ogg" title="runterladen"> | Ogg Vorbis [49.4 MB]</a><a href="/audio1/autor_track" title="runterladen"> | WMA [56.4 MB]</a></p>
Beschreibung.
<h3>Text: Titel</h3>
<div class="unterzeile">Magisterarbeit/Hausarbeit/Essay von Autor</div>
<p class="kleiner">Beschreibung.</p>
<p class="text"><a href="link" title="Ziel" onclick="window.open(this.href,'_blank');return false;"> Textformat</a></p>
Beschreibung.
<h3>Titel Künstlerische Arbeit</h3>
<div class="unterzeile">Arbeit von Produzent</div>
<p class="kleiner">Beschreibung.</p>
<p class="www"><a href="link" title="Ziel" onclick="window.open(this.href,'_blank');return false;"> Dokumentations-Website</a></p>
Gebrauchsanweisung
für audio.uni-lueneburg.de
Stand 16.11.2004 | Timo Meisel
Quelle: http://audio.uni-lueneburg.de/seminarwebseiten/manual/.php,