



Um die Pflege zu erleichtern, ist der neue Server von Grund auf modular aufgebaut. Das mag am Anfang etwas verwirrend wirken, hat aber den Vorteil, dass man in den meisten Fällen an einer einzigen Stelle etwas verändern kann, das dann über die gesamte Site hinweg wirksam wird. Die Konstruktion basiert auf PHP-Includes (Dateien, die andere Dateien einschließen) und funktioniert technisch gesehen folgendermaßen:

Include-Architektur
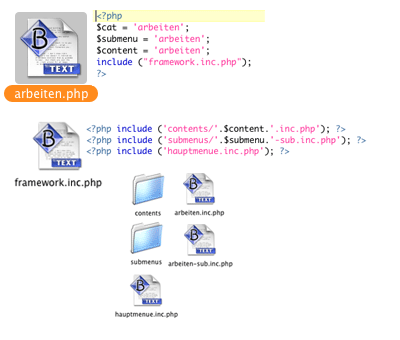
Über den Browser wird z.B. die Seite arbeiten.php angefragt, die auf der obersten Verzeichnisebene liegt. In dieser Datei (und in jeder anderen Datei auf der obersten Verzeichnisebene, die nur das Suffix .php hat) stehen drei Variablen (die mit den $-Zeichen) und die Aufforderung, die Datei framework.inc.php einzuschließen. Den Variablen wird im Quelltext der arbeiten.php jeweils ein Textbrocken zugewiesen, und zwar eine Hauptkategorie, (Variable $cat), eine Kategorie, die festlegt, welches von den linken Submenüs geladen werden soll (Variable $submenu), und die Variable $content, die bestimmt, welcher Inhalt geladen werden soll. Nun wird serverseitig die Datei framework.inc.php eingeschlossen. Die framework.inc.php beinhaltet alle gleichbleibenden Konstruktionselemente, den 'Rahmen' der Site, also Hintergründe, Logos, Bereiche, Stylesheets etc. Wenn ihr die Seite nicht komplett umbauen wollt, braucht sie euch eigentlich nicht zu interessieren. Wichtig zum Verständnis ist nur, dass sie die die Variablen aus der arbeiten.php an verschiedenen Stellen schon erwartet. Sie vervollständigt mit ihnen zunächst einmal den include-Pfad zum jeweiligen Submenü und den include-Pfad zum jeweiligen Inhalt und schließt die entsprechenden Dateien ein (in unserem Beispiel die submenus/arbeiten-sub.inc.php sowie die contents/arbeiten.inc.php). Darüberhinaus benutzt sie die Variablen $cat und $content für die Breadcrumb-Funktionalität des Haupt-und Submenüs. Der Server hat nun alle diese verstreuten Dateien mit Hilfe von PHP in der arbeiten.php zu einer einzigen XHTML-Datei zusammengebastelt, die er an den Browser schickt. Das könnt Ihr leicht überprüfen, indem Ihr im Browser mit der rechten Maustaste den Quelltext der Seite aufruft.
Gebrauchsanweisung
für audio.uni-lueneburg.de
Stand 16.11.2004 | Timo Meisel
Quelle: http://audio.uni-lueneburg.de/seminarwebseiten/manual/index.php, 17.12.2025